How To Increase The Size Of A Gif
seven minutes read
Tired of GIFs taking too long to load? Wondering how to reduce the size of GIF animations or resize them without losing quality? If you want to make certain your page loads fast for all your users across all the networks and want to show your animated GIFs, this post is for you.
In this article, we volition have a close look at some of the options you take if you want to create great GIF animation and optimize its file size.
Here's a list of things you tin can practice:
- Reduce the number of colors
- Resize your GIF
- Get creative with simple shapes
- Encompass upward your photos
- Utilise shine gradients
- Reduce the number of frames
- Avoid useless animations
The internet loves GIFs, and that's a fact.
Despite existence with us for over 31 years, blithe GIFs are still one of the most popular image formats out in that location. Since then, many superior formats have been invented, but somehow we nevertheless love GIFs virtually because they link united states to the beginning years of using the internet.

Remember this dancing banana? Still funny!

Why Blithe GIFs Take So Much Infinite?
Now that we established why, 30 years later, nosotros still use GIFs in our content marketing strategy, let'southward expect at the technical side.
Do you always wonder why sometimes, if you transform an MP4 to an animated GIF, the GIF will terminate upwards having a much bigger file size than its MP4 video source?
The difference can sometimes go huge, a 10-second video prune in MP4 format might exist 2MB, just the same video in GIF format can take up more than 20MB.
First of all, an animated GIF stores each of its frames as individual GIF images that combined create the illusion of motion, and so you lot actually accept more than images moving, just like in the early ages of cartoons.
GIFs apply a lossless compression algorithm, and then no information is lost by compressing the pixel information. The uncompressed pixel data is precisely the same every bit the original data.
When information technology comes to colors, GIFs only support 256, a lot less than the 16.7 million colors in a JPEG file, which is far as well express to represent existent pictures.
That's why some of your animated GIFs may apply more space than you expected, since combining a limited number of colors to get a certain realistic shade might hateful using up more information.
Fiddling Known Tips to Optimize Blithe GIFs in Seconds
Let'due south find out how you tin optimize blithe GIFs to eliminate the page bloat resulting from using them.
With a few like shooting fish in a barrel tips and tricks, your animated GIFs can look clean, fun, and creative without taking upward and so much space and slowing downwards your page.
At offset, information technology might seem like there's a lot of boundaries and limitations to get the perfect blithe GIF without using too many resources. Nonetheless, these credible limitations will, eventually, make you more than creative. Don't worry; we've got you covered.
Creatopy'south GIF maker is a tool where you and your squad tin collaborate to scale campaigns and stay on-brand. It'due south also the place where yous can find tons of inspiration, including static and blithe templates.
The great matter about our animated GIF templates is that they are already optimized so you lot don't take to worry almost them taking up too many resources. Later on you lot select a size, you tin can click on any of them and start working in our editor.
As well, if possible, try embedding HTML5 images instead of animated GIFs. You lot can read more on GIF vs. HTML5 here.
Yous don't even need whatever coding skills to switch to HTML5. Just save the file in Creatopy and export it in the appropriate file blazon. You can also utilise the Sitecheker website audit tool to find disquisitional errors on your website when resizing images.

1. Reduce the number of colors
To reduce the file size, just choose a palette of a few colors and stick to them. You'll get the all-time results if you lot only use 2-iii colors. Think, bright and intense shades of color take upward more space, so try using a few neutral colors and maybe a bright i.
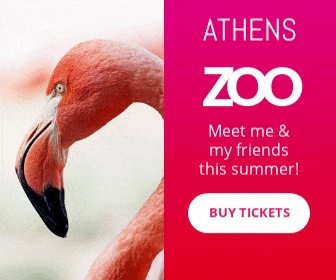
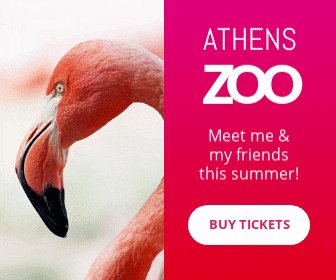
If this fits your branding, yous tin can go for black and white and some other additional colour to highlight the CTA, like in this artistic example.

Edit This Template
2. Resize your GIF
It's really easy to resize a GIF, especially on our platform. Yous can resize a GIF you lot already take on your estimator or create it from scratch in Creatopy.
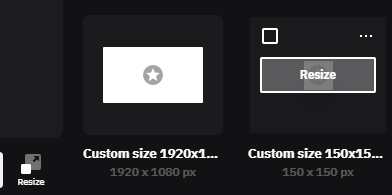
In the editor, you accept the Resize push button at the meridian left of the screen, so you can click it to choose the size or sizes yous want to generate. There are tens of predefined sizes to select from, simply you can also create your own if you lot don't observe i that suits you.

Afterward you resize your initial GIF, you tin can make further changes or download the file as-is.
three. Get creative with uncomplicated shapes
Whenever possible and appropriate, go for illustrations instead of photographs. Yous'll be surprised by how you lot tin can recreate the aforementioned impression with some simple colors and shapes.

Edit This Template
When it comes to shapes, y'all can add more dynamics past merely rotating them a few degrees.

Edit This Template
4. Cover upwards your photos
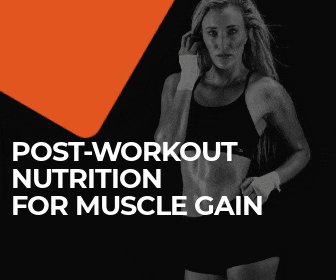
If you want to use a movie in your blithe GIF without turning it into a huge file, you can add a uncomplicated overlay to reduce the number of colors in your prototype. Going for sepia shades or black and white is always a practiced thought when it comes to optimizing your image size. Too, the other elements you add to your animation will become more visible this way.

Edit This Template
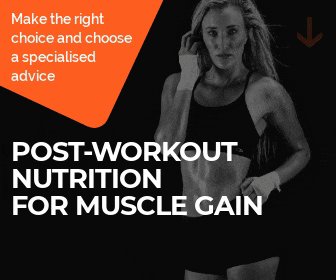
If you need to show a realistic photograph with all its truthful colors, try covering up most of the picture with a solid cake of color without using any transitions; you'll nevertheless get plenty of the film to show the essential, only at present the file size is reduced to almost a half of its original size.

Edit This Template
5. Use polish gradients
If you desire to use gradients, make sure you choose two similar colors. Avert gradients between contrasting colors to shrink the file size.

Edit This Template
6. Reduce the number of frames
Since, as mentioned before, Animated GIFs actually combine static images frame past frame. You should consider reducing the number of frames up to the point where the animation still makes sense for the user. Sometimes, ii-iii frames might have the desired effect without slowing downwardly the web page.
You should besides avert any unnecessary video effects like flashy animations, dithering, and interlacing.
7. Avert useless animation
No need to animate all the elements to make a creative GIF! Just animate what you need and continue the rest of the elements static.
Sure, you could add more motion, just is that really necessary? When it comes to animations, sometimes less is more; adding a massive number of moving elements won't go more of your user'south attending; they might actually overwhelm him and have the exact opposite event, making him exit your website.

Edit This Template
After y'all finished creating your animated GIF, you can also use a GIF Compressor similar GIF maker to optimize information technology.
Come across? Information technology's easy to optimize an animated GIF if you know all the technical details on how to do information technology and why you should consider some types of content rather than others.

Tips for Using Animated GIFs in Content Marketing
Nowadays, the reason we use GIFs in our content marketing strategy is often technical—they are nonetheless the easiest manner to add together a moving image that loops and car-plays to a web page, and they are supported by most browsers.
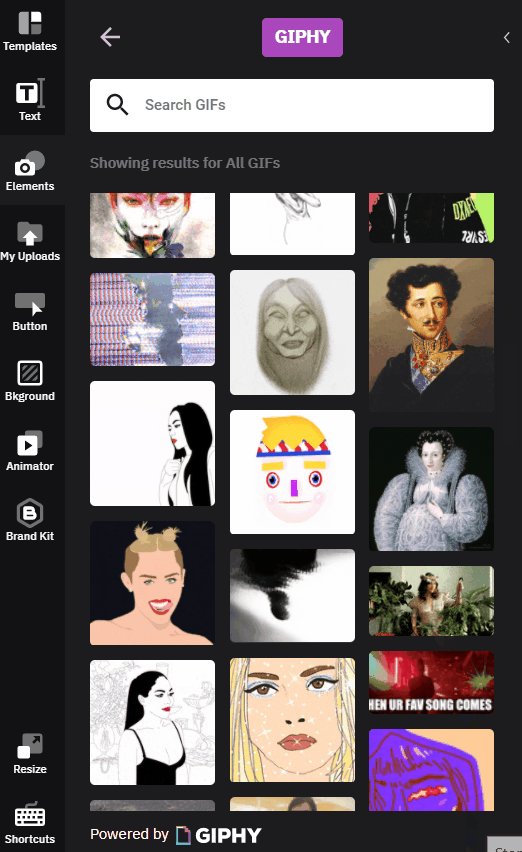
That's why we integrated the GIPHY Widget in our animated GIF maker tool, Creatopy, so you can exist more creative with your designs.
You tin can find this new feature in the Elements department.
The animated GIF can be edited merely like a video, which ways you have the option to trim information technology, add build-in or build-out effects, enable/disable autoplay, or play it on a loop.

In the fast-moving world of the internet, you'll oft need to display video content that becomes visible every bit soon as users open up the article without asking them to click play.
"Simply pressing play on a video is one stride too many
when timing is relevant…"Andy Orin, Editor at Lifehacker
The GIF format is used by thirty% of all the websites, and it's no wonder, considering that it withal is one of the almost versatile and easy ways to add moving content to your site.
If you utilise animated GIFs in your electronic mail marketing strategy, it'south even more of import to be careful about the file size since, on mobile devices, big GIFs can consume information plans and load slower.
When sending marketing or transactional emails, we recommend limiting the email size to ten MB maximum.
Adding animations to your email campaigns gives them an chemical element of delight that tin't exist reproduced with static email designs.

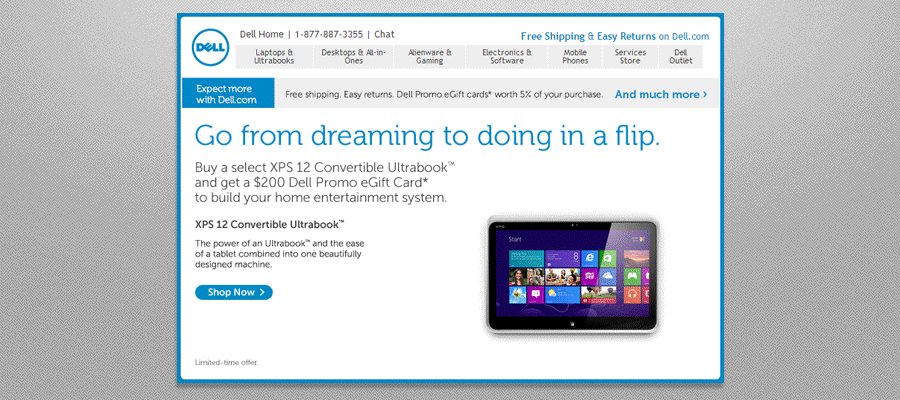
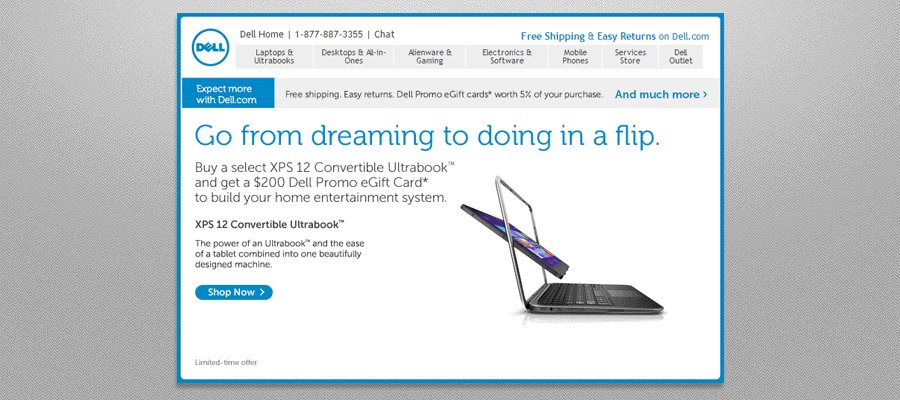
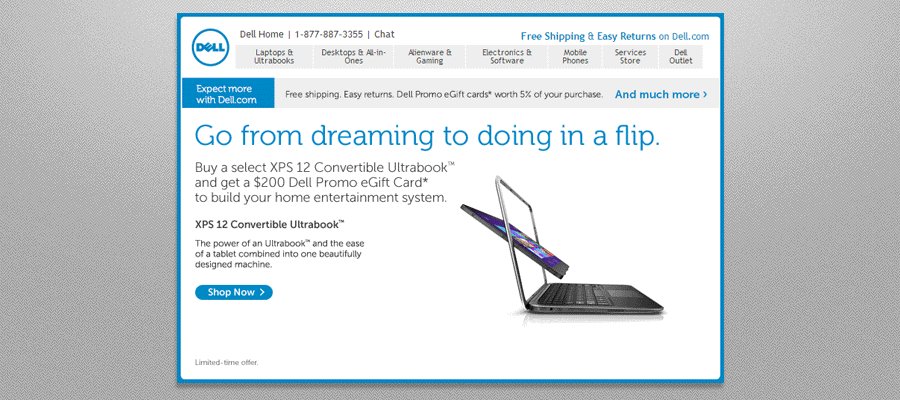
More than reason to use them comes by analyzing data: a case study by Dell shows impressive results from their first GIF-centered electronic mail campaign: 6% increase in open rate, 42% increment in click rate, and an incredible 103% increase in conversion charge per unit.

In determination, you might want to consider using animated GIFs in your email campaigns, only only later adequately optimizing the file size to avoid any risks.
Now that you lot know how to create animations that have upwardly less space, go alee and create your own astonishing GIFs.

How To Increase The Size Of A Gif,
Source: https://www.creatopy.com/blog/resize-optimize-animated-gifs/
Posted by: davisspont1970.blogspot.com


0 Response to "How To Increase The Size Of A Gif"
Post a Comment